Android Application Development "Hello World Application"
Bangalore: Android is one of the most used Mobile O.S ,so today we are going to discuss about some Android Application Development. For Every applications development starting with a Hello World application. SO today we are going to create a Hello world Application in Android.
Tools Used: Eclipse with Android Plugins Installed. (Hope That All of you have Android Development Environment).
or else Read This
So I am going to explain it step by step.
Step 1: First go to File of Eclipse click New Project there Select Android Project, Then it will open a popup There you have to give Project Name give "Hello World" or any other Name you like.
Then It will open next pop up there,It will list all the Android Versions you have select any version you needed for your project,here I have selected Android 2.3
Then you have to provide a package for your project,because as per this package name you can build it and upload it in Google paly. so I have given this name as package name "com.hello.world"
Step 2: So Your Project will be created and you can see that it in your Package Explorer.
So every android application will have the following package format.
In which src folder contains the java source files.
res folder contains the xml files,means user Inter face files
Its just like Aspx,code behind c# or jsp ,java kind stuff.
Step 3:Android Manifest.xml is the configuration file there we are configuring every activity and Launching files etc.
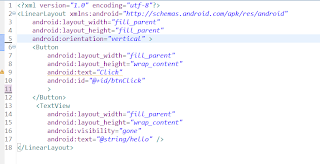
Step 4: So In our Application UI part we have one Button and One Text Field So while our Application loads only Button is visible,after clicking the button it will show that hello world text.
So here is our main.xml code its in res>layout.
step 5: So In our Src>HelloWorldActivity.java file we need to write on click action then we can see the expected out put.
step 6: We have to create a button object with id "btnclick" then only we can call the on click event.
Button btn = (Button) findViewById(R.id.btnClick);
it will create the button object.
so on btn click event we can make the invisible button into visible one.
check the below code then you will get more clarified.
Further question you can write to us.
check the imported packages and code.
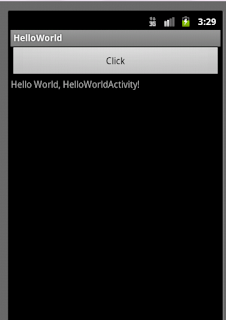
Finally you will get this result in emulator on button click.
Tools Used: Eclipse with Android Plugins Installed. (Hope That All of you have Android Development Environment).
or else Read This
So I am going to explain it step by step.
Step 1: First go to File of Eclipse click New Project there Select Android Project, Then it will open a popup There you have to give Project Name give "Hello World" or any other Name you like.
Then It will open next pop up there,It will list all the Android Versions you have select any version you needed for your project,here I have selected Android 2.3
Then you have to provide a package for your project,because as per this package name you can build it and upload it in Google paly. so I have given this name as package name "com.hello.world"
Step 2: So Your Project will be created and you can see that it in your Package Explorer.
So every android application will have the following package format.
In which src folder contains the java source files.
res folder contains the xml files,means user Inter face files
Its just like Aspx,code behind c# or jsp ,java kind stuff.
Step 3:Android Manifest.xml is the configuration file there we are configuring every activity and Launching files etc.
Step 4: So In our Application UI part we have one Button and One Text Field So while our Application loads only Button is visible,after clicking the button it will show that hello world text.
So here is our main.xml code its in res>layout.
step 5: So In our Src>HelloWorldActivity.java file we need to write on click action then we can see the expected out put.
step 6: We have to create a button object with id "btnclick" then only we can call the on click event.
Button btn = (Button) findViewById(R.id.btnClick);
it will create the button object.
so on btn click event we can make the invisible button into visible one.
check the below code then you will get more clarified.
Further question you can write to us.
check the imported packages and code.
Finally you will get this result in emulator on button click.
Final Result.













0 comments: